Optimalizovat na webu lze i grafiku – bezztrátově
 Před pár dny jsem narazil na zajímavý článek o optimalizaci webové grafiky. Bezztrátová optimalizace webové grafiky může zvýšit rychlost načítání webových stránek, ulehčit práci serveru a nepatrně zvýšit kapacitu webu z hlediska počtu návštěv. Moje poznatky budou určitě zajímat nejednoho majitele webové prezentace :).
Před pár dny jsem narazil na zajímavý článek o optimalizaci webové grafiky. Bezztrátová optimalizace webové grafiky může zvýšit rychlost načítání webových stránek, ulehčit práci serveru a nepatrně zvýšit kapacitu webu z hlediska počtu návštěv. Moje poznatky budou určitě zajímat nejednoho majitele webové prezentace :).
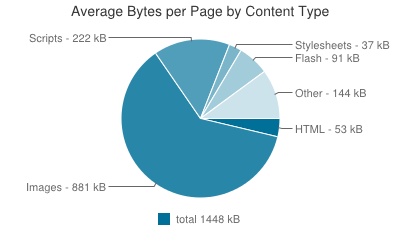
Podle posledních statistik HTTP archivu velikost obrázků na www stránkách neustále roste a tvoří největší část obsahu, která se načítá společně s hodnotným obsahem.

Vzhledem k velikosti dává optimalizace obrázků nějvětší smysl. Chtěl bych vám ukázat, že s minimálním úsilím lze srazit velikost přenášených dat o pár desítek KB. Nejdříve však k teorii.
Velikost obrázků a fotek lze zredukovat bez ztráty kvality
Každý obrázek nebo fotka má v sobě obsažena tzv. META data. V nich jsou uložené důležité i nepodtstatné informace. Optimalizace probíhá tak, že se fotka prožene softwarem a ten odstraní nepotřebné hlavičky (META data) obrázku. V hlavičkách je spousta informací, které mohou být i užitečné, ale pro zobrazení na webu nejsou potřeba a běžný uživatel z nich nemá žádný užitek. Redukce nepotřebných hlaviček se absolutně nedotkne kvality obrázků a fotek, bude mít vliv pouze na velikost souboru.
V META datech můžeme najít výrobce fotoaparátu, GPS souřadnice, nastavení ohnisek a clony, komentáře, ale dokonce i audio záznam (umí například nový Samsung Galaxy S4). Pokud si fotku upravujete v nějakém grafickém softwaru, tak se do těchto hlaviček přidá i jeho název. A to i v případě, že například ve Photoshopu zvolíte volbu „Uložit pro web a zařízení“. Optimalizovat tak lze veškerou grafiku, kterou máte na webu.
Aby jste měli nějakou představu jak hlavičky vypadají, tak můžete vyzkoušet několik programů. Pro PNG soubory jsem našel krásnou utilitku tweakpng.exe, která zobrazí potřebné (critical) a nepotřebné hlavičky. U JPG souborů můžeme zkusit použít nějaký EXIF editor. Pro zobrazení úplných informací se mi velice osvědčila utilitka Jeffrey’s Exif Viewer, kde lze všechny hlavičky zobrazit online.
Online nástroj Yahoo! Smush.it nebo Kraken udělá vše za vás
Yahoo! nabídl volně k dispozici utilitku Smush.it, pomocí které provedete optimalizace obrázků bez jakýchkoliv znalostí. Optimalizovat můžete všechny běžné formáty souborů – JPG, PNG, GIF. Z vlastní zkušenosti funguje „ořezání“ u všech souborů, nicméně se utilitka občas snaží nabídnout PNG soubor místo původního GIF. I tak jsem se bohužel u GIF souborů setkal s tím, že vylezl soubor se špatnými hlavičkami – obrázek na webu běžel bez problému, ale v editačním programu měl rozhozené pixely.
Proto doporučuji optimalizovat pouze animované GIF soubory a na neanimované se raději vykašlat. U ostatních formátů jsem se s problémem nesetkal a na pár webech ušetřil přes 250 kB zbytečných dat.
UPDATE: Existuje i alternativa a celkem povedená – Kraken. Pro bezztrátovou optimalizaci grafiky zvolte možnost „Lossless“, která není implicitně vybraná. Varianta „Lossy“ ořeže fotky dost extrémně a zvláště pokud máte grafiku na pozadí, tak by mohly být vidět jednotlivé přechody, což by určitě nevypadalo dobře.
Závěrem
Bezztrátová optimalizace bezesporu pomůže rychlejšímu načítání webových stránek, což ocení jak majitelé webů, tak jejich návštěvníci. Můžeme takto srazit velikost obrázků a fotek ve vzácných případech i o 90%, běžně se pak úspora pohybuje od 2% do 35%.
Optimalizací grafiky prošel i tento blog a doufám, že se všem zobrazuje a načítá bez problémů. Můžete se případně pochlubit o kolik se srazila velikost vašeho webu :).
Jo, známe asi všichni pomalé načítání obrázků. 🙂
dá to trochu práce ale výsledok sa hneď dostavý ina je aj všeobecne známe že google má rád weby, ktoré sa rýchlo načítavajú